Overview
According to a 2019 Survey from StackOverflow, Microsoft’s Visual Studio Code is the most popular Code Editor for Developers. It can be installed for free on Windows, Mac, and Linux and includes built-in support for PHP with features such as syntax highlighting and IntelliSense (code completion).
Several widely used plugins are recommended here for development with PHP.
https://code.visualstudio.com/

PHP Server Extension
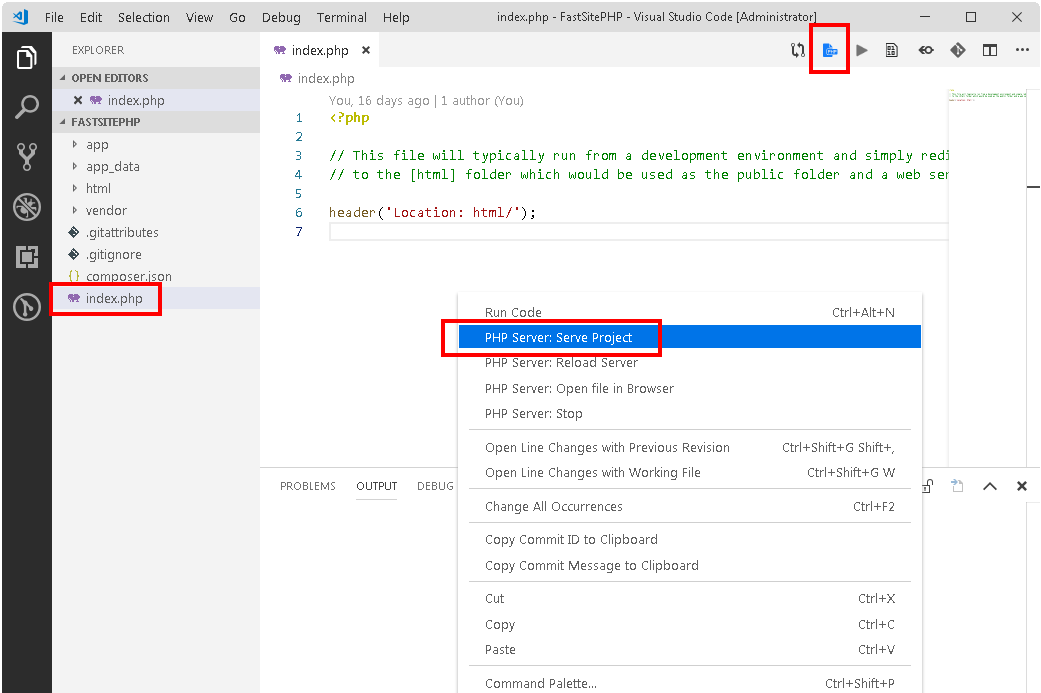
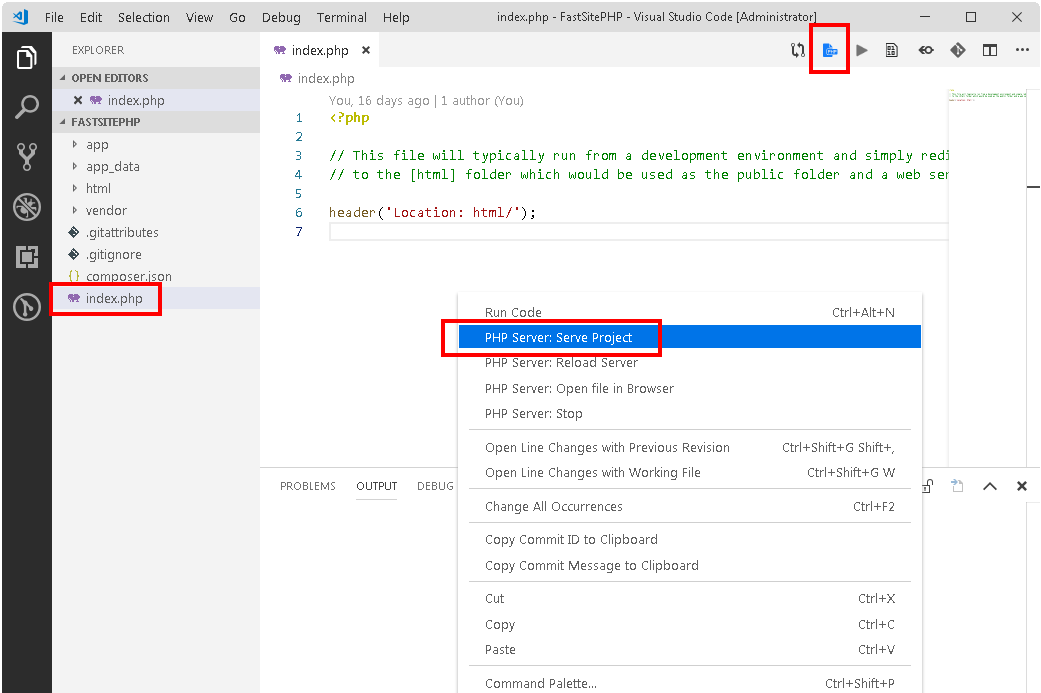
When you install PHP on your computer you can then use the PHP Server extension with VS Code to launch a site. It works perfectly with FastSitePHP, simply right-click on the [index.php] file and select [PHP Server: Serve Project] or click on the PHP Server icon in the upper-right corner of the screen.
https://marketplace.visualstudio.com/items?itemName=brapifra.phpserver

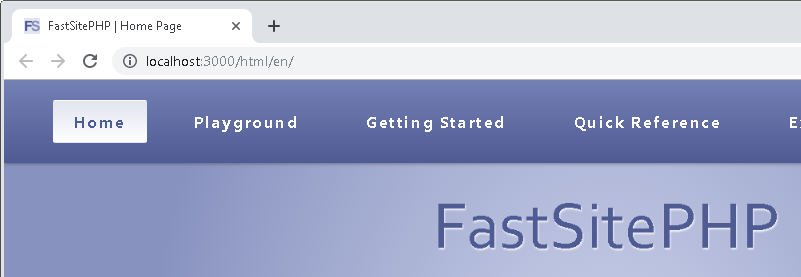
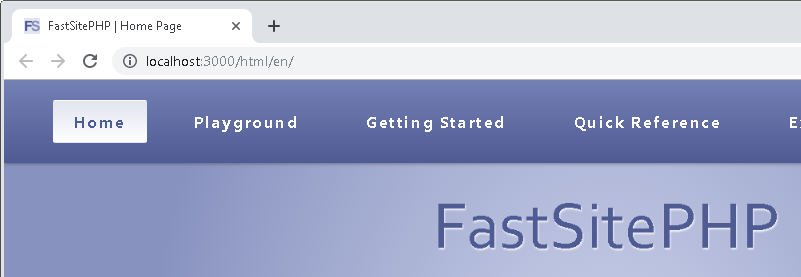
You will then see FastSitePHP launch (or the starter site) in your default browser.

Code Runner Extension
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
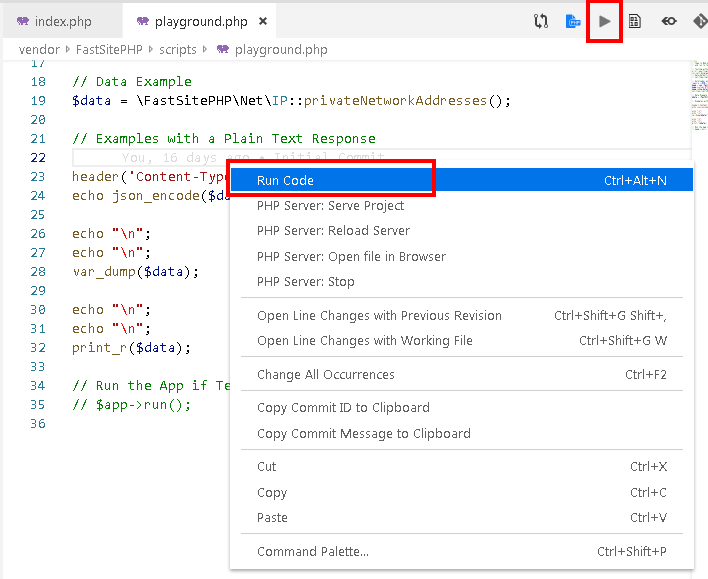
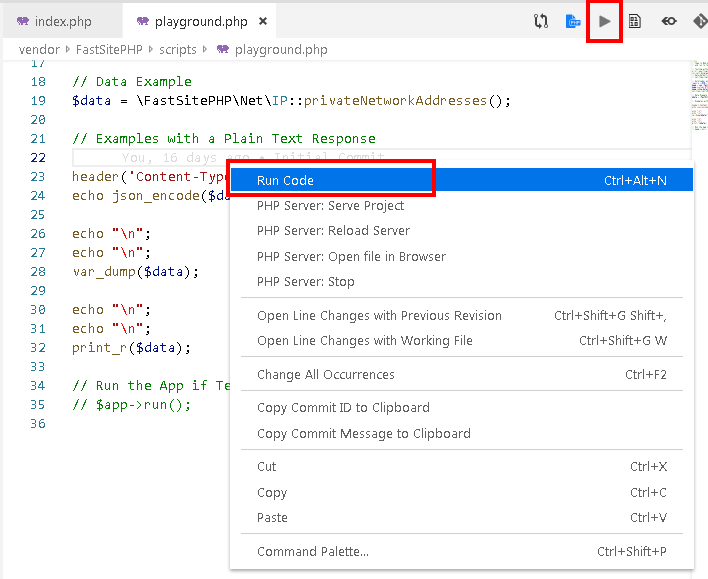
With Code Runner you can run PHP files, JavaScript files, Python files or scripts from over 30 other languages. Simply right-click on the file and select [Run Code] or click the [Run] button in the upper-right corner of the screen.

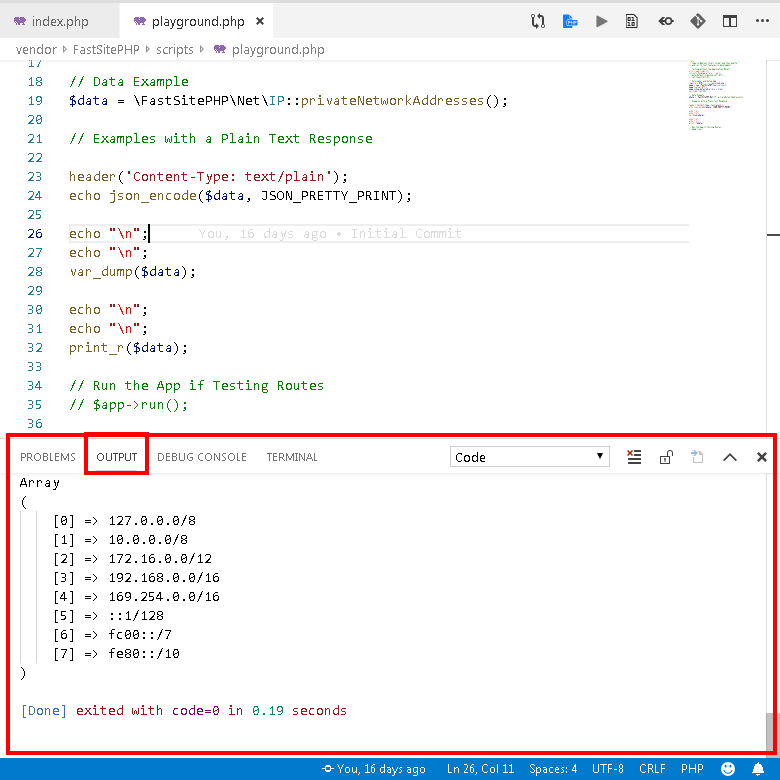
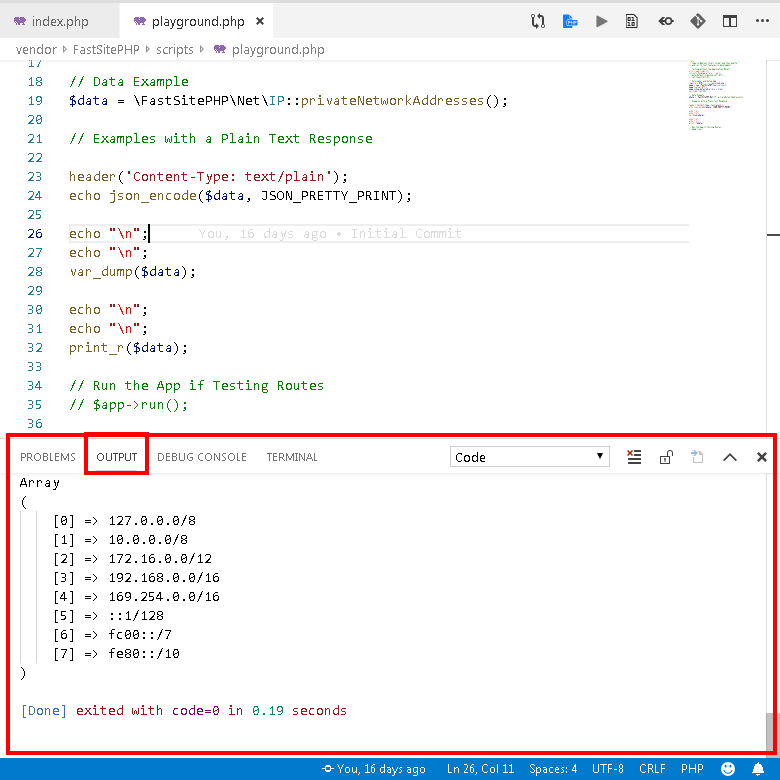
Console output will be displayed in the pane below your code. It’s much easier to copy content from here than a terminal or command prompt and you don’t have to switch back and forth between a terminal window for running scripts.

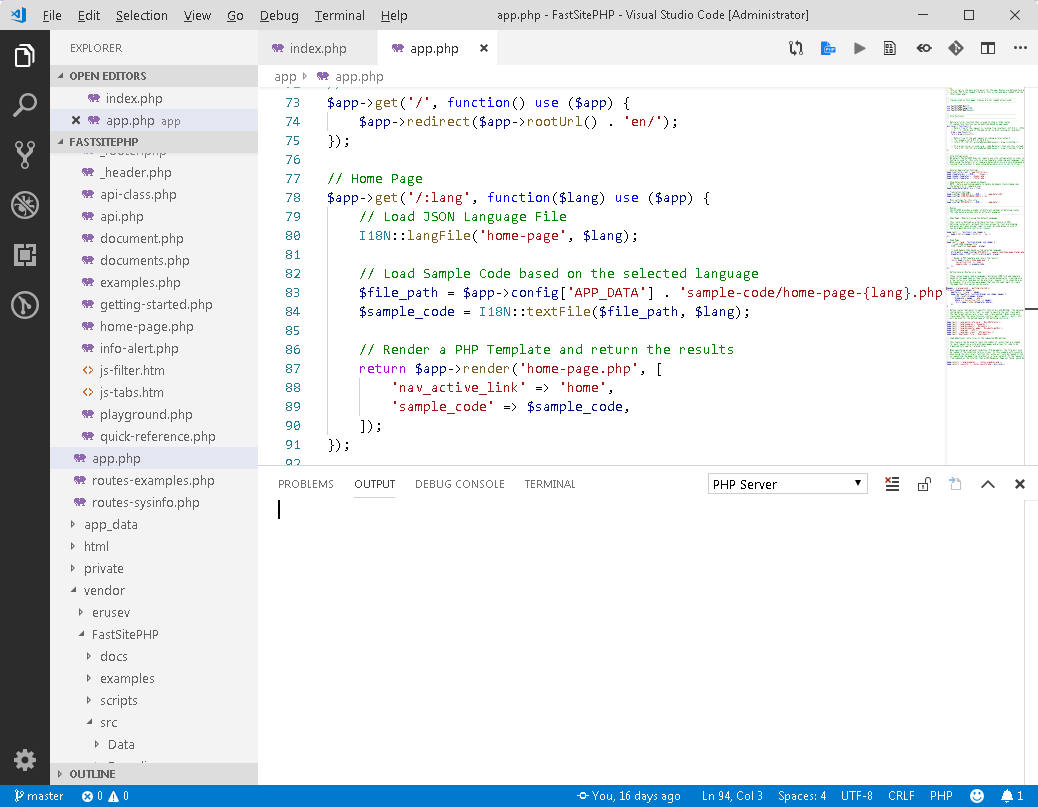
Updating Syntax Color for easier to read PHP tags in PHP templates
By default PHP tags <?php, <?, ?> will be the same color as HTML which can make them hard to read if you are using PHP Templates for server side rendering.
This can be easily changed in the settings. Search for tokenColorCustomization and then add the following snippet. If you would like a different color or font style simply update the JSON settings.
"editor.tokenColorCustomizations": {
"textMateRules": [{
"scope": [
"punctuation.section.embedded.begin.php",
"punctuation.section.embedded.end.php"
],
"settings": {
"foreground": "#bbbb03",
"fontStyle": "bold"
}
}]
},